

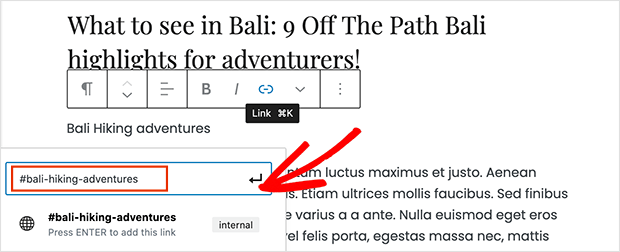
The modern WordPress Block Editor (Gutenberg) makes it very easy to create a Table of Contents section with anchor links. How to use Anchor Links in the WordPress Block Editor (Gutenberg) Just remember that the same ID value can be used only once on the same page. It also doesn’t matter which HTML tag has the id="" attribute that you want to jump to. It is important to note that even if it makes sense to do so, technically you are not required to put the Table of Contents section at the top of your pages. This is how the HTML code for a Table of Contents (TOC) section could look like on a page about a WordPress theme: Table of ContentsĪnd then the rest of your content could look something like this: The Benefits of Using our WordPress Theme

Google Search Central Blog, Using named anchors to identify sections on your pages Second, ensure that each section has an associated anchor with a descriptive name (that is, not just “Section 2.1”), and that your page includes a “table of contents” which links to the individual anchors. According to Google:įirst, ensure that long, multi-topic pages on your site are well-structured and broken into distinct logical sections. If you’re writing long pieces of content, with multiple sections and headings, Jump Links are a great way to improve the user experience.


Now they can navigate directly to the relevant section instead of scrolling through the page looking for their information. This is useful when a user has a specific interest in mind that is almost entirely covered in a single section of a page. Both features provide additional links in the result block, which allow users to jump directly to parts of a larger page. We just announced a couple of new features on the Official Google Blog that enable users to get to the information they want faster. This is how they describe the purpose of anchor links in search result pages (emphasis mine): Google announced support for “named anchors” all the way back in September of 2009. They can point to a section of the current page or to a specific page section on another page. Pro Tip: Smooth Page Jumps with CSS onlyĪnchor links are, in essence, just like standard links, but instead of simply pointing to a different page, these links point to a specific section of page.Anchor Links in the WordPress Classic Editor.Anchor Links in the WordPress Block Editor (Gutenberg).


 0 kommentar(er)
0 kommentar(er)
